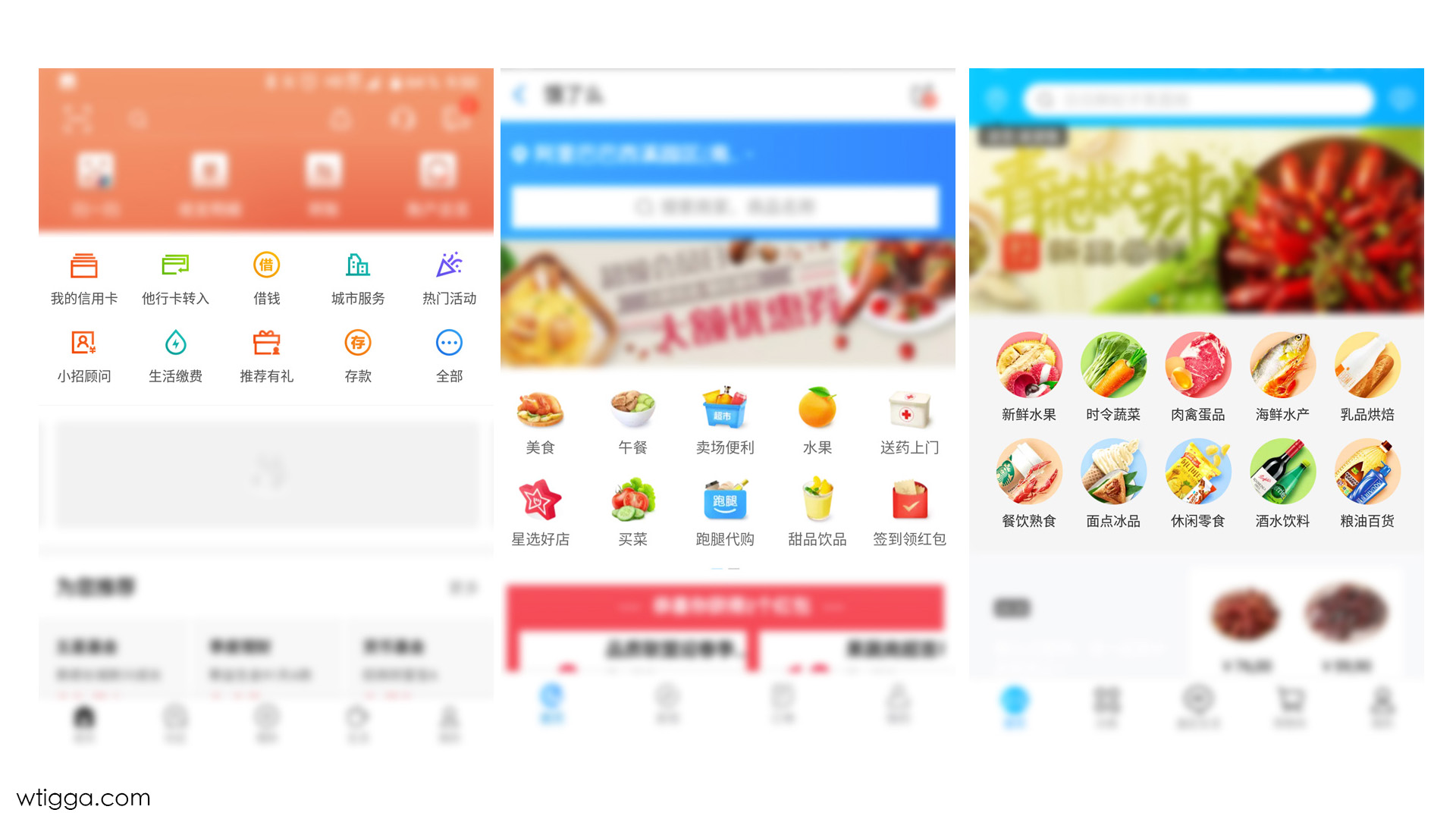
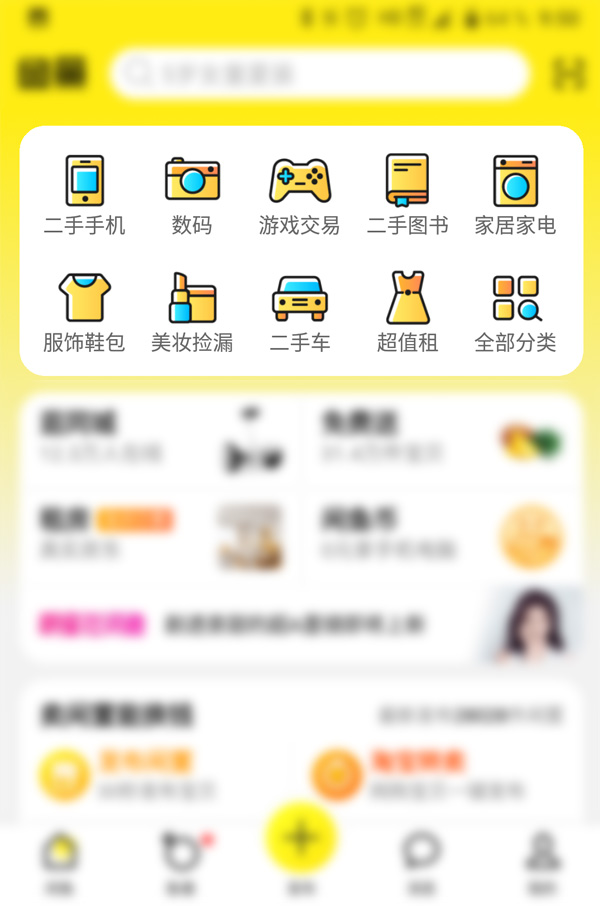
Любимая парадигма китайского дизайна мобильных приложений и сайтов — 5 горизонтальных элементов навигации в два ряда. Его можно найти практически в любом китайском приложении:





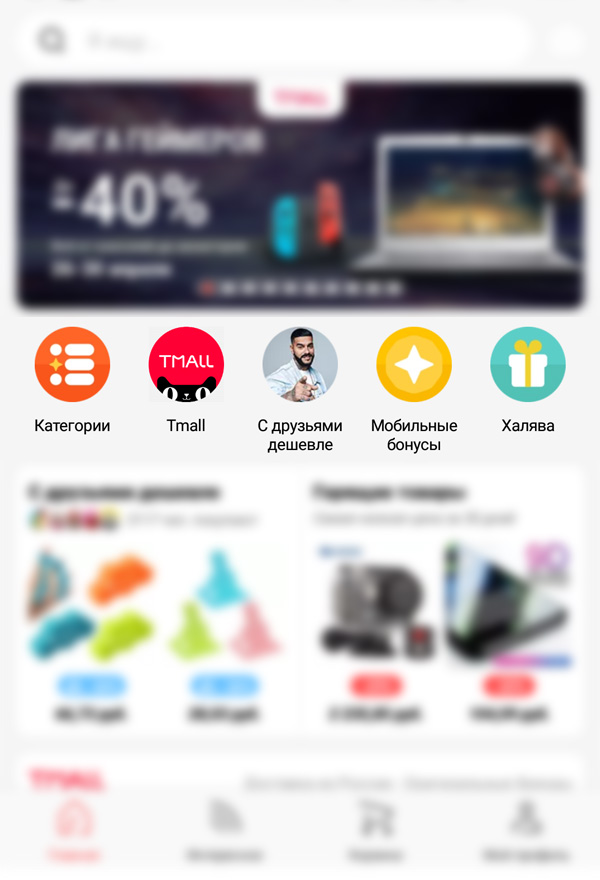
К сожалению, когда такой дизайн переносится на приложения для не-китайского рынка, дизайн не всегда работает. На главной странице команда по UI ещё как-то справилась:

А вот на вложенных страницах, вроде категорий, без адаптации layout-а уже ничего не сделать: