Настоящие фотографы, проходите мимо, тут банальщина для новичков.
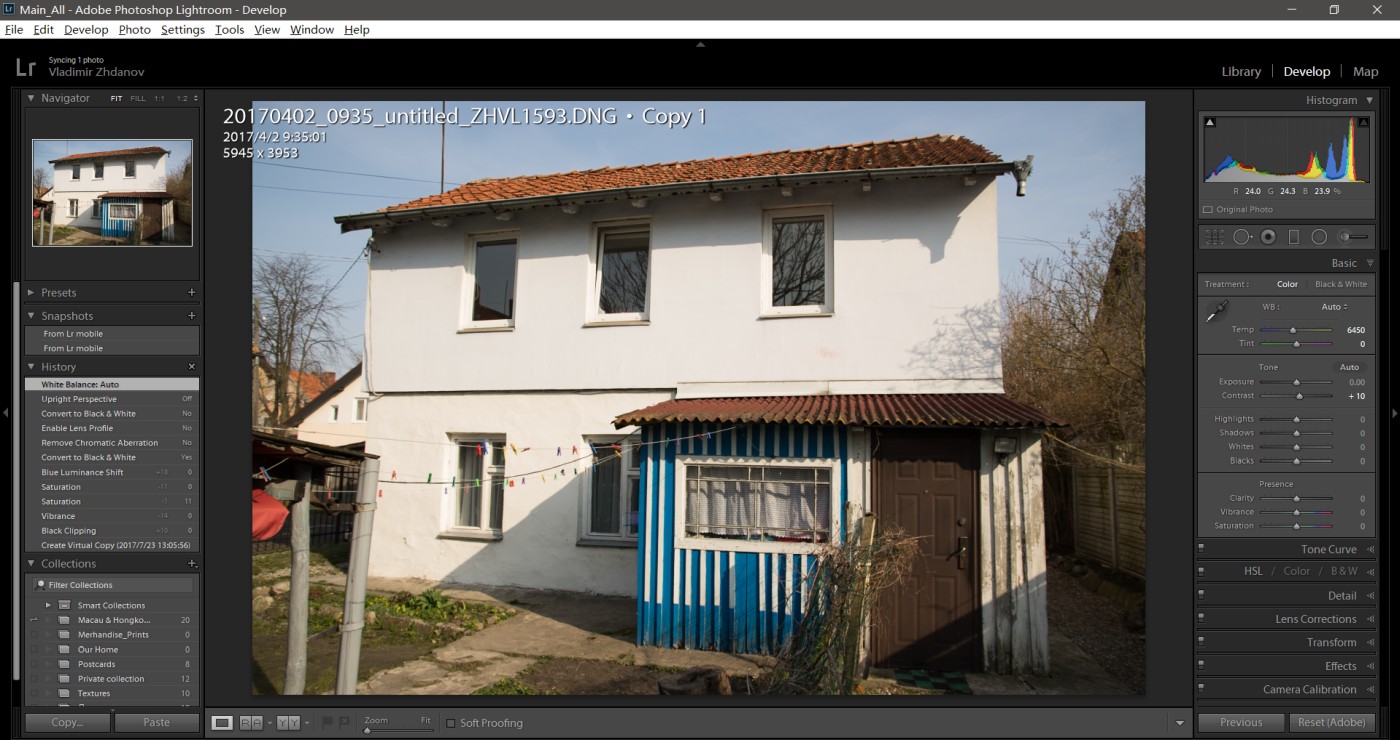
Обработаем фотографию домика: баланс белого, цвета, гистограмма, геометрия, резкость.

Переходим в режим Develop.
1. Баланс белого
Исправим желтизну из-за неудачного баланса белого. Стена дома на втором этаже практически белого цвета.
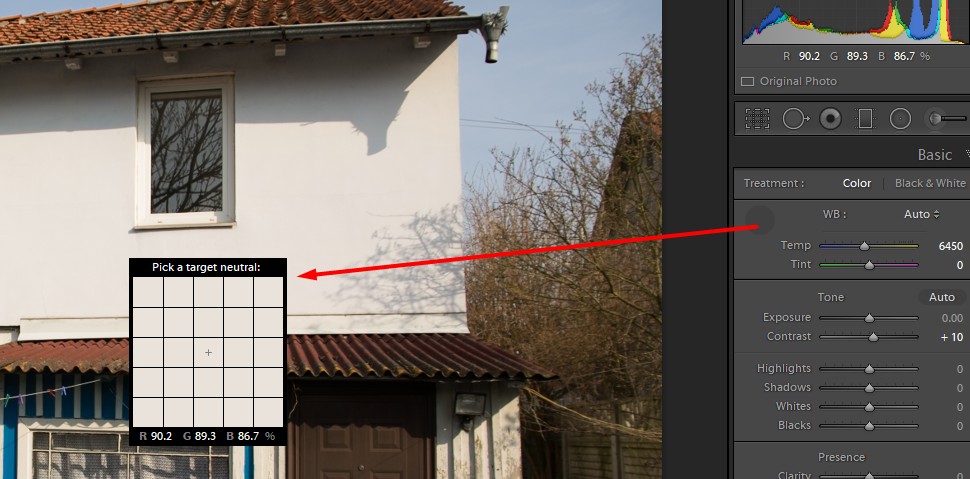
Переходим во вкладку Basic, выбираем пипетку и тыкаем на стену дома, где цвет наиболее белый.


2. Гистограмма
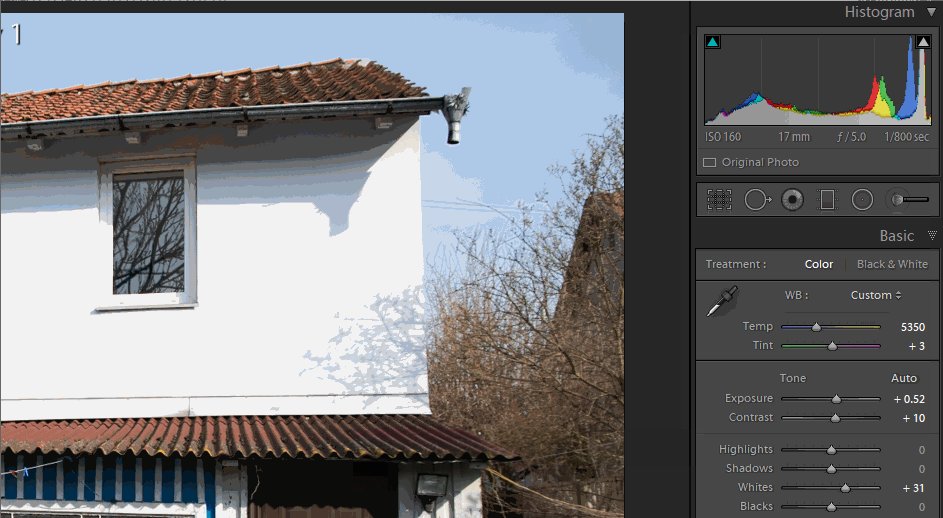
Она показывает сколько на фотографии тёмных и светлых участков. Слева — абсолютная чернота, справа — полная засветка (самый белый). Между ними — градации яркости. Чем выше график, тем больше соответствующего цвета. Если яркость фотографии равномерная, то гистограмма будет похожа на дугу.
Если в самом начале (слева) есть пик, это означает, что на картинке много абсолютно чёрных мест, в которых нет никаких деталей — фотография недоэкспонирована. А если есть пик в самом правом краю, то света слишком много, фотография передержана. Таких крайностей нужно избегать.
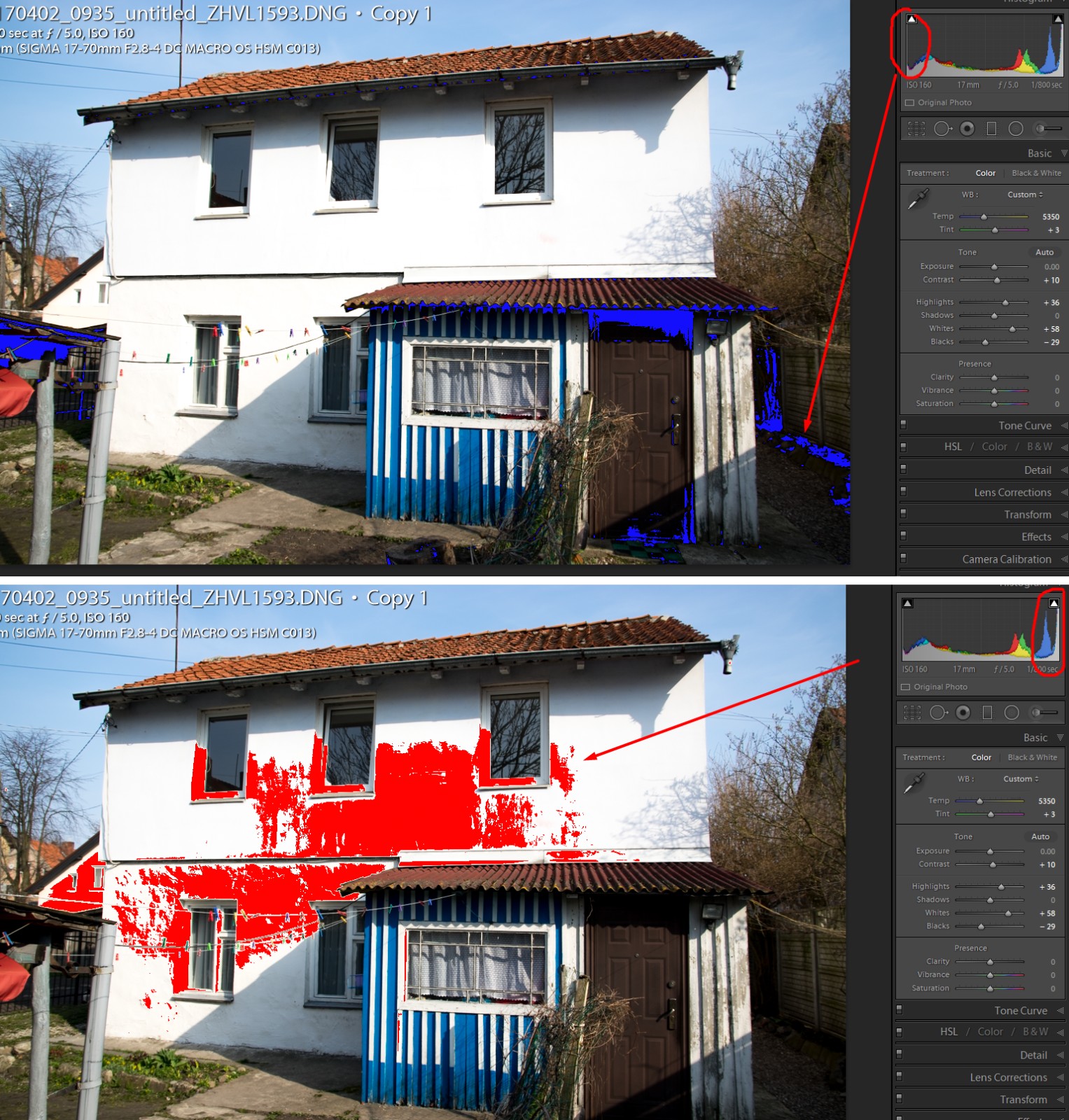
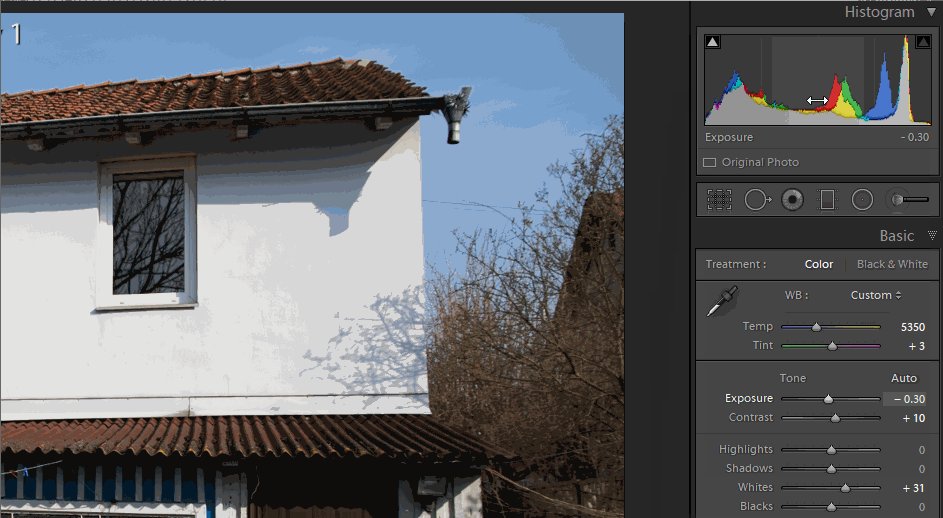
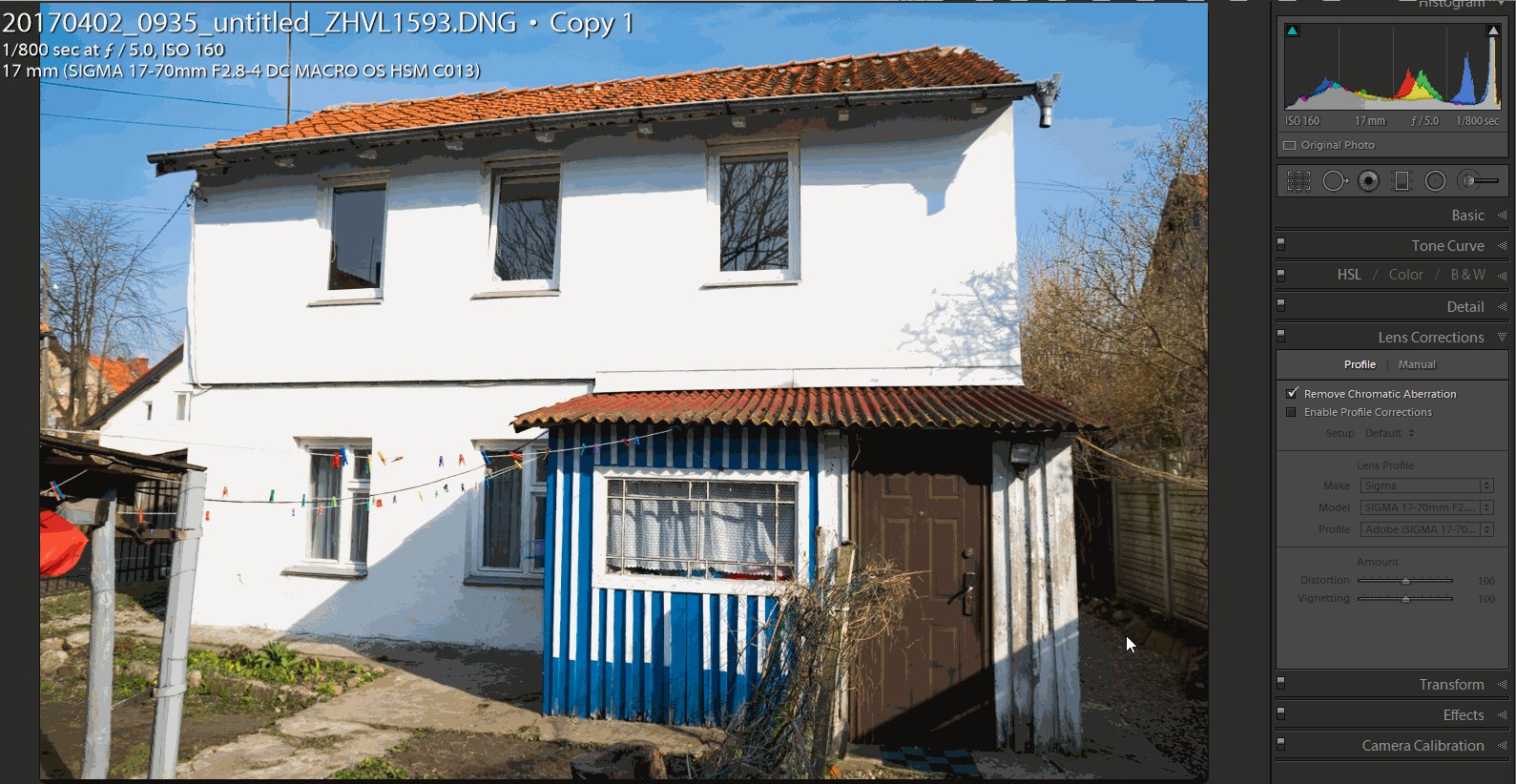
Исходная фотография снята нормально, но для примера вот как выглядит плохая гистограмма:

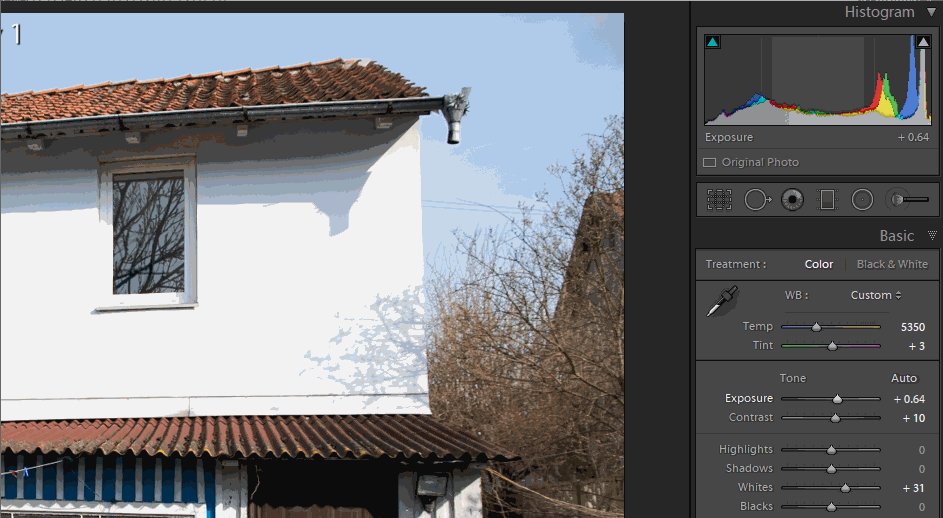
Слева есть пик. Если навести курсор на стрелочку сверху, то на фото будут синим отмечены участки абсолютной черноты. То же самое справа: пик в конце гистограммы, стрелочка подсветит красным абсолютно белые места.
Можно потянуть за левый или правый край гистограммы и двигать её, чтобы исправить крайности. Картинка может показаться слишком тёмной или светлой. В этом случае можно подвигать центр гистограммы.

Кроме того, можно подвигать ползунки Shadows (тени) и Highlights (светлые места). Например, подвинув ползунок Shadows вправо, тёмные места станут светлее, но уже светлые места не изменятся.
3. Цвета
Общую насыщенность можно поправить через Vibrance и Saturation во вкладке Basic. Они влияют на все цвета сразу. Можно поправить только какой-то отдельный цвет, чтобы подчеркнуть элемент фотографии.
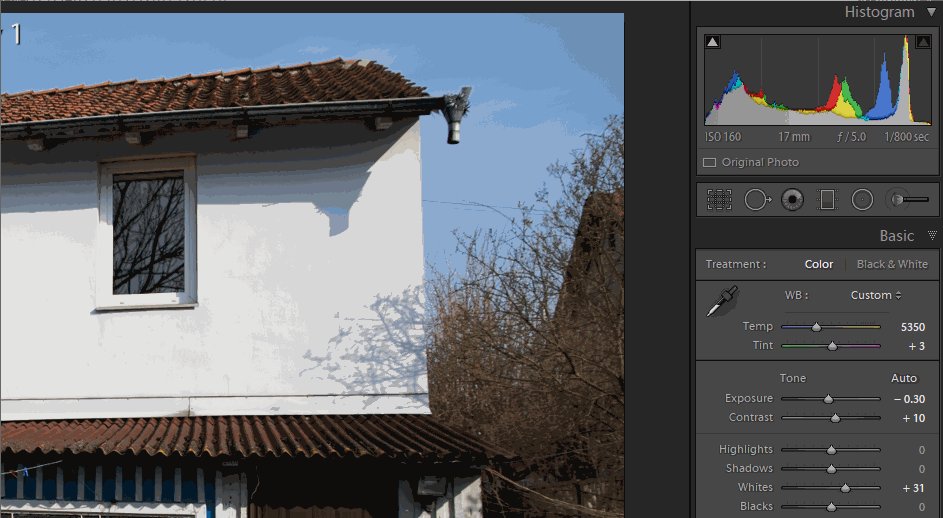
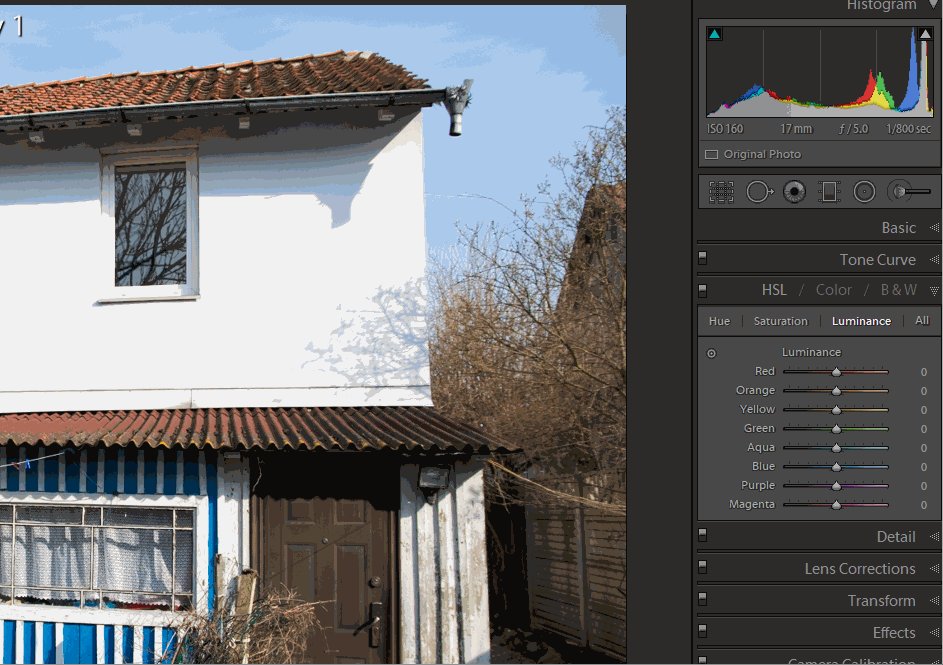
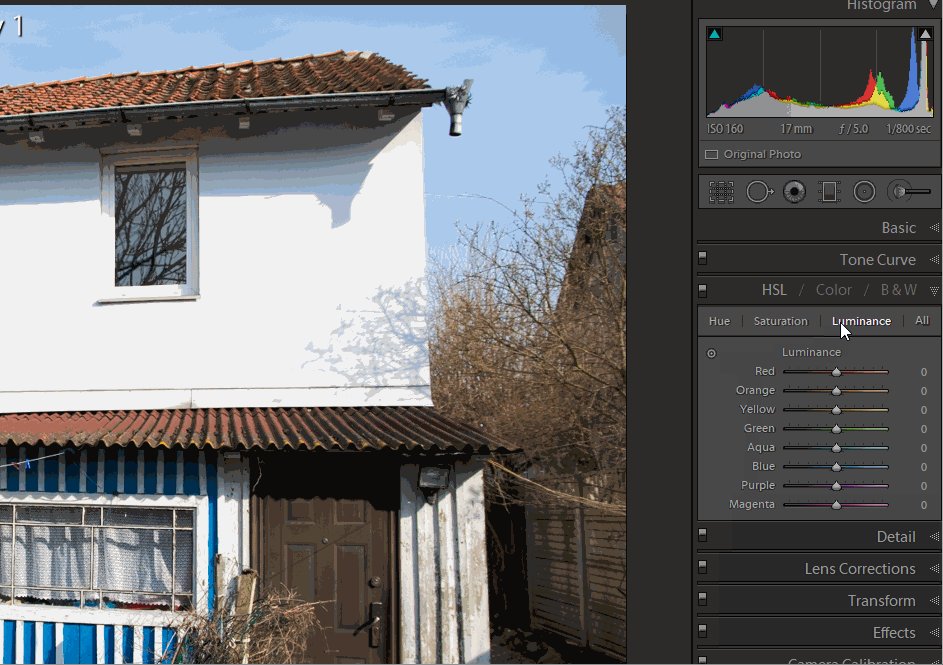
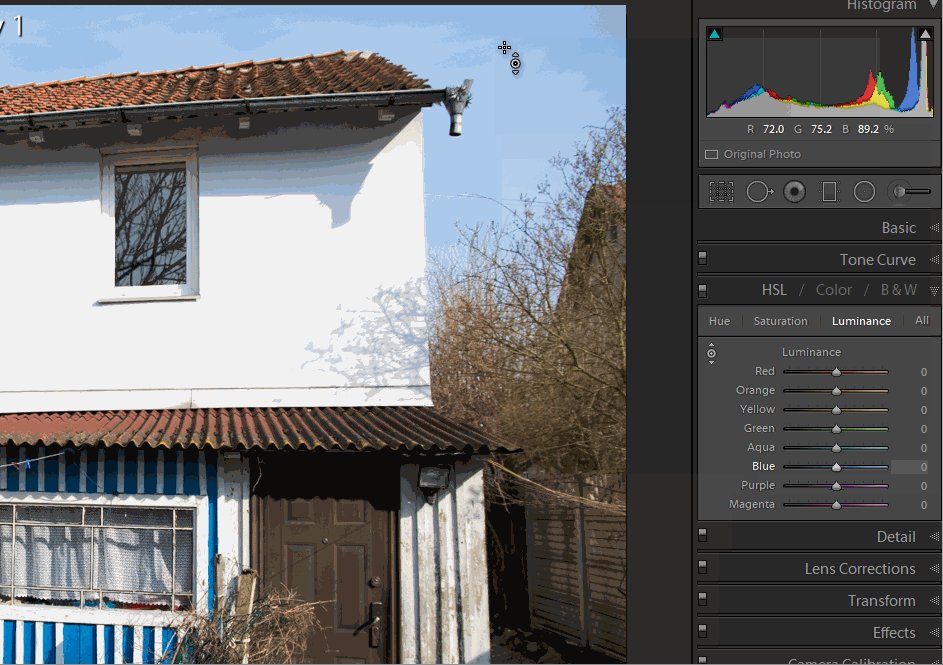
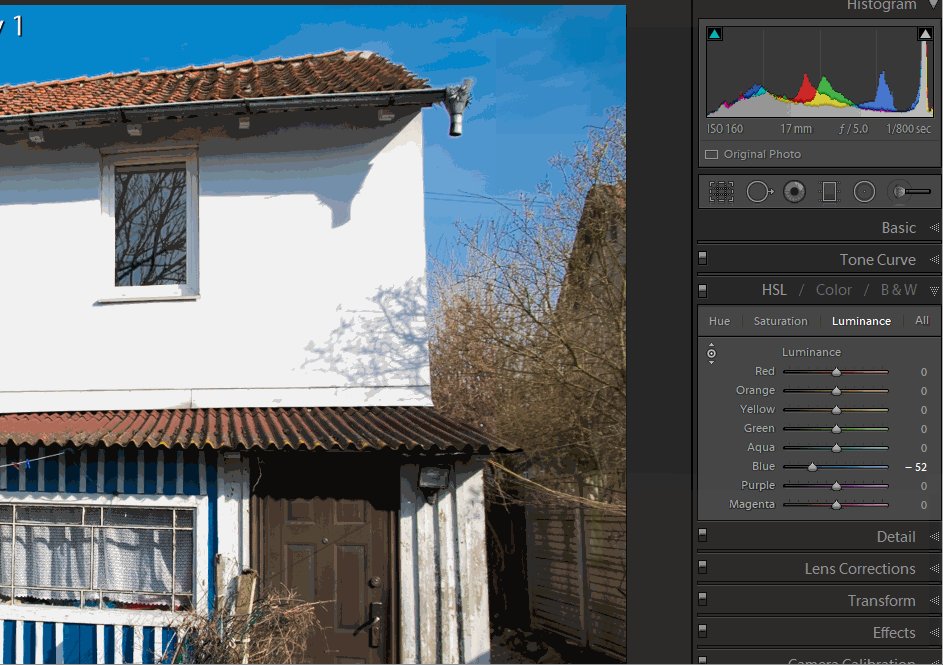
Перейдём во вкладку HSL / Color / B&W. Нажмём на HSL (hue, saturation, luminance — оттенок, насыщенность, яркость). Выберем Luminance, затем нажмём на круглый значок слева. Теперь можно перейти к изображению, нажать на место с нужным цветом и потянуть вниз: яркость именно этого оттенка станет меньше. Например, можно сделать небо более синим.

То же самое работает для насыщенности. Можно сделать черепицу на крыше более сочной.
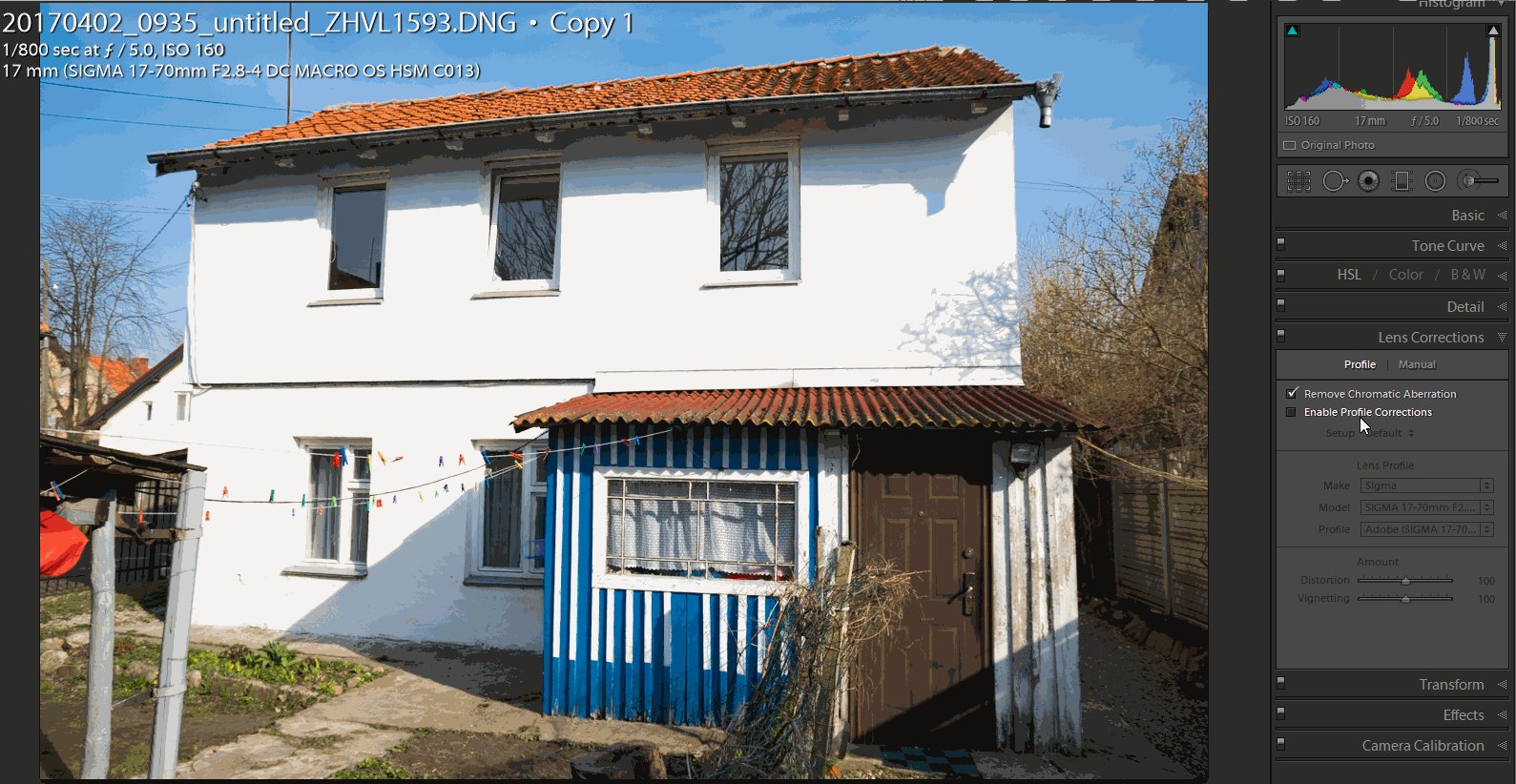
4. Коррекция объектива
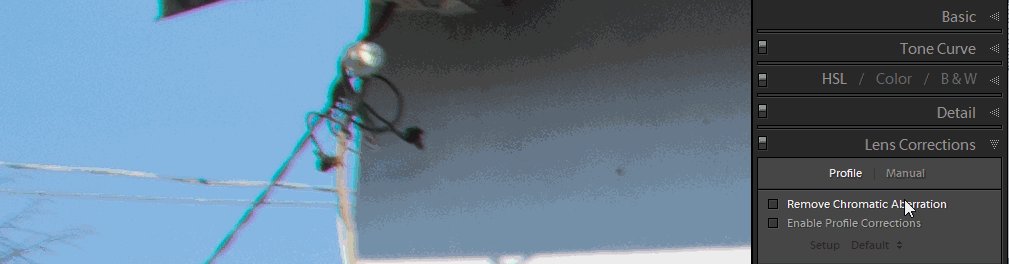
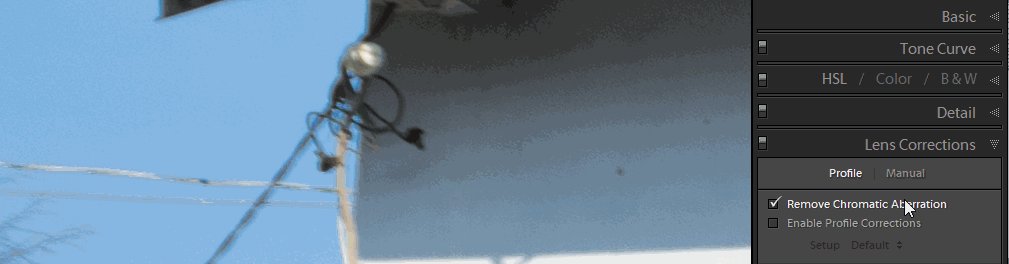
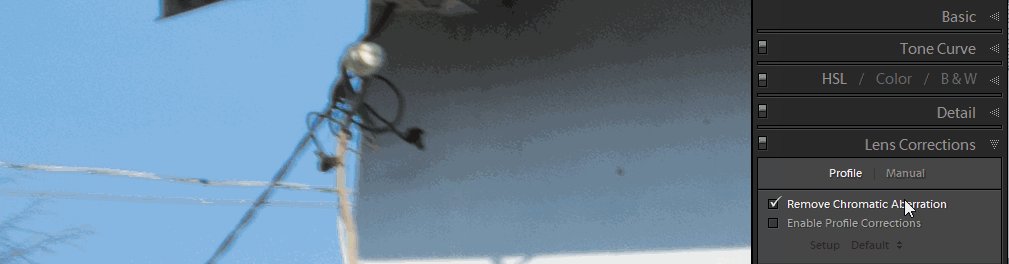
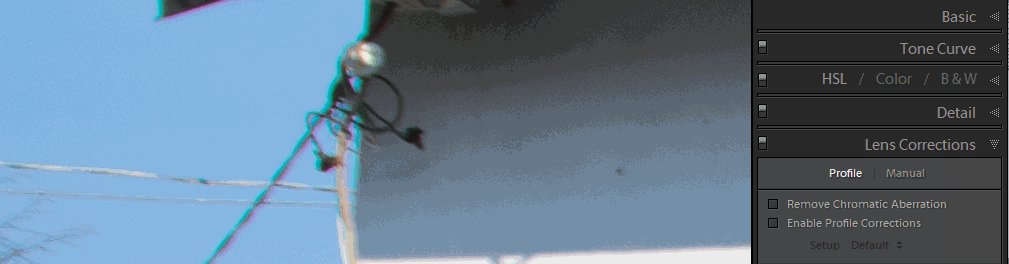
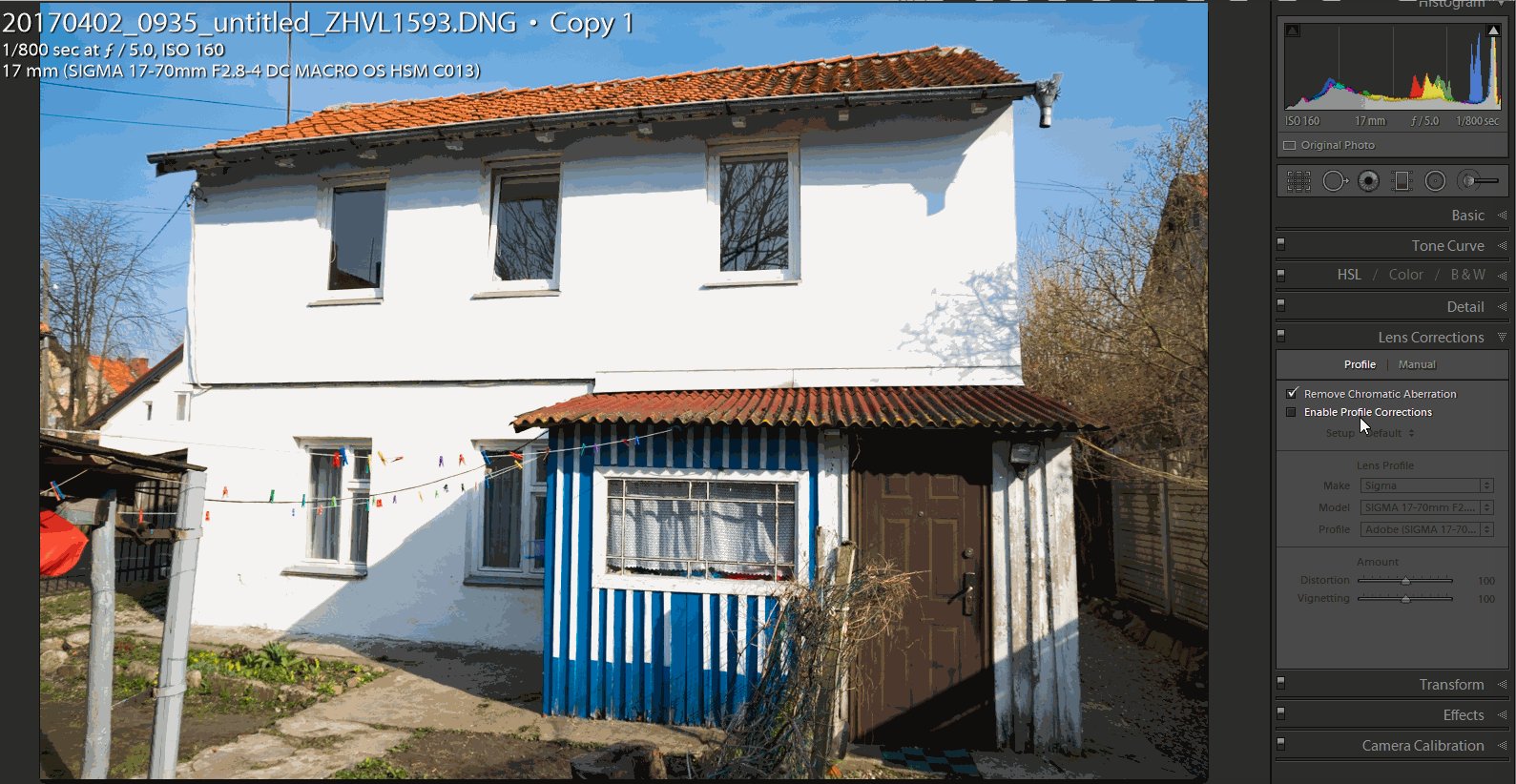
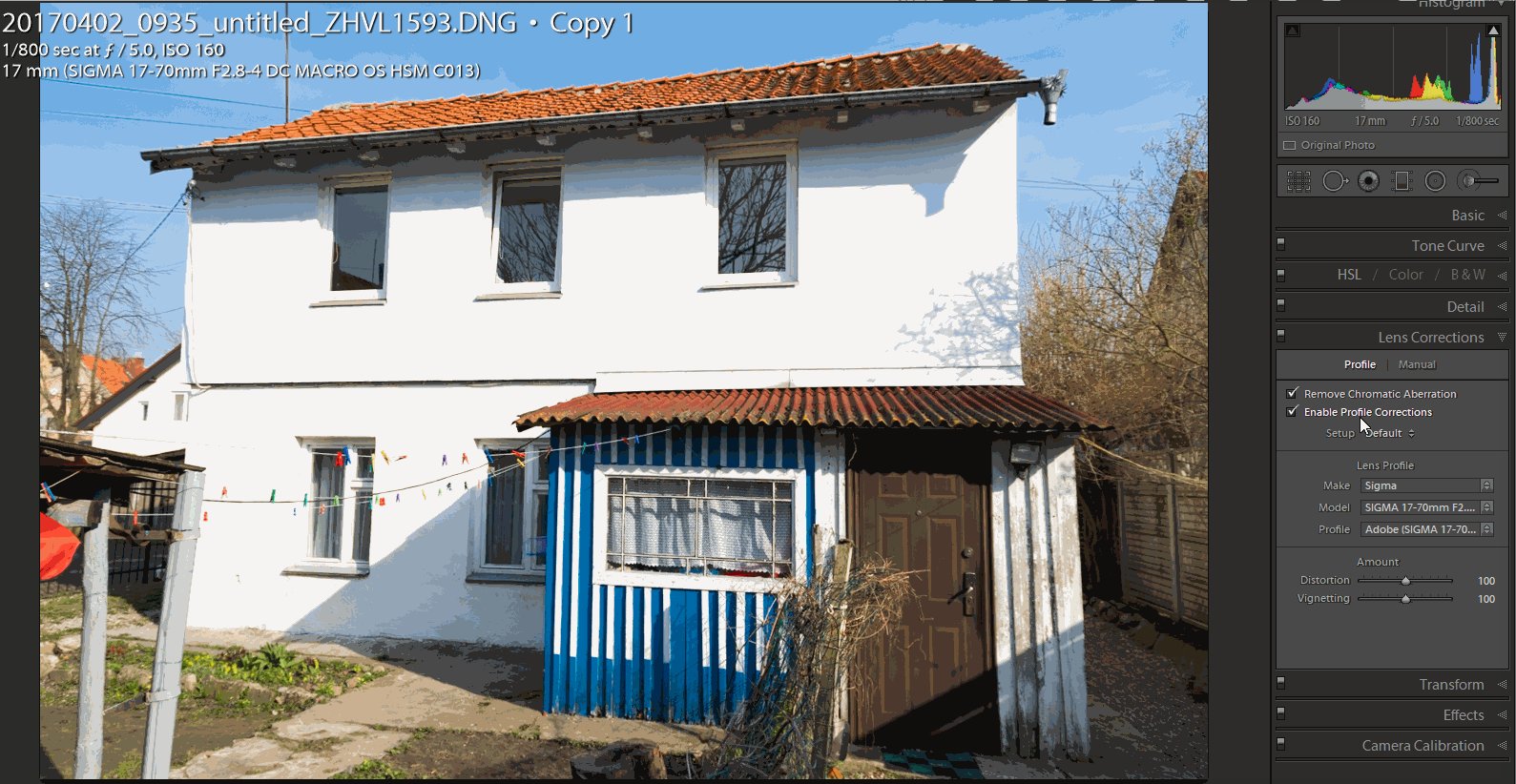
Во вкладке Lens Correction поставим обе галочки Remove Chromatic Abberations и Enable Profile Corrections.
Remove Chromatic Abberations уберёт цветные ореолы вокруг некоторых контрастных элементов.

Enable Profile Corrections исправит искажения широкоугольного объектива и уберёт виньетирование по краям.

5. Геометрические искажения
Когда фотографируешь дом на широкоугольный объектив, стены получаются неровными из-за перспективы. Фото будет смотреться профессиональнее, если стены ровные.
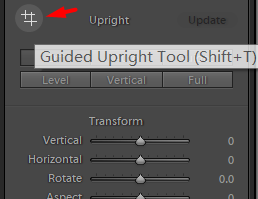
Переходим во вкладку Transform, нажимаем на значок решётки слева. Теперь нужно прочертить по фотографии несколько линий.

Найдём вертикальные стены (или то, что должно быть вертикальным), и проведём по одной линии в левой и правой части фотографии.


В нашем случае дом сфотографирован с правой части, поэтому горизонтальные линии делать не нужно.

6. Резкость
Добавим резкости во вкладке Detail.
Я обычно ставлю Sharpening 70-80 для архитектуры.

6. Сохраняем
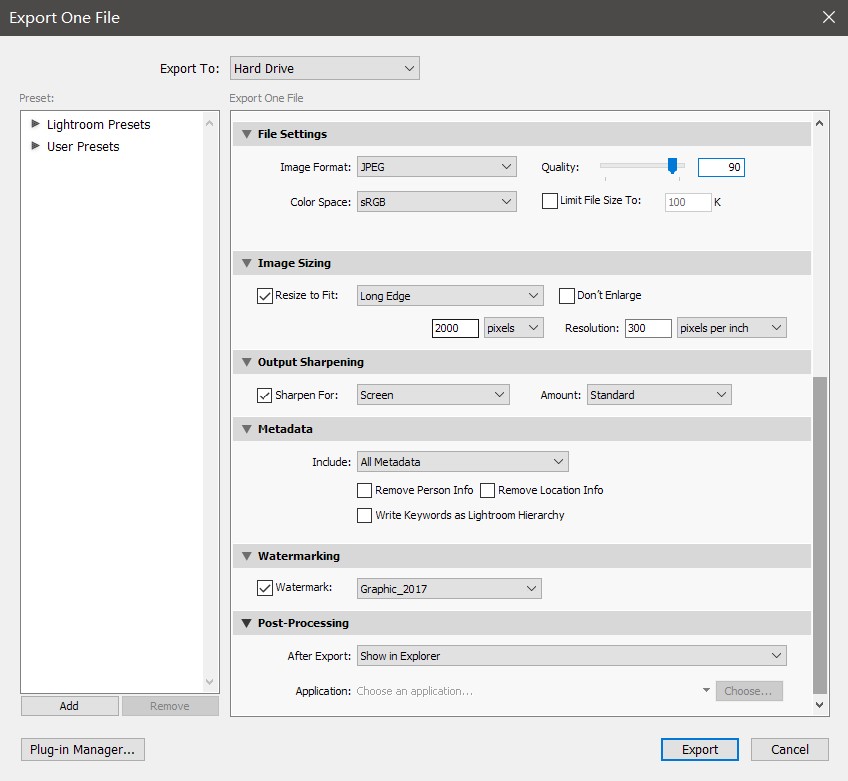
Пора сохранить фотографию для интернета. Переходим в File -> Export
Кроме пути сохранения нужно настроить следующие параметры:
File Settings
Image Format: JPEG
Quality: 90 — практически не влияет на качество, существенно снижает размер файла
ColorSpace: sRGB — цветовое пространство для интернета
Image Sizing
Resize to Fit: Long Edge, 2000 pixels — фотография будет сохранена с длинной стороной 2000 пикселей. Более чем достаточно для публикации в сети.
Output Sharpening
Sharpen for: Screen, Amount: Standard

Готово


Если не вдаваться в подробности, то это минимальный набор того, что я обычно делаю с фотографией.



